TypeHub provides all tools to build an SDK generation setup where you automatically update
all client SDKs if you make a change at your specification. The following document describes how this setup
works.
Prerequisite
We assume that you have already registered at TypeHub and you have an
existing document which you like to use for automatic SDK generation.
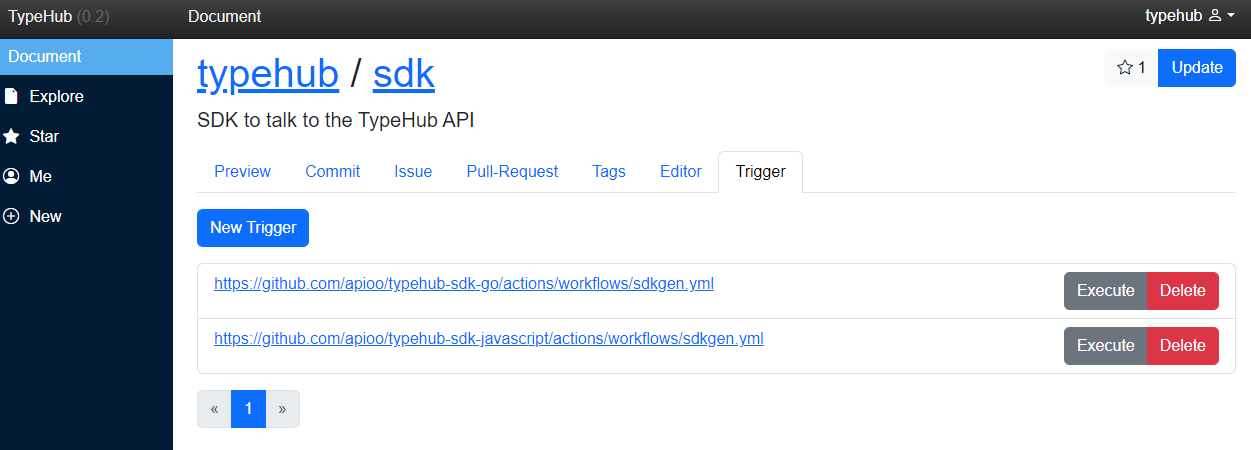
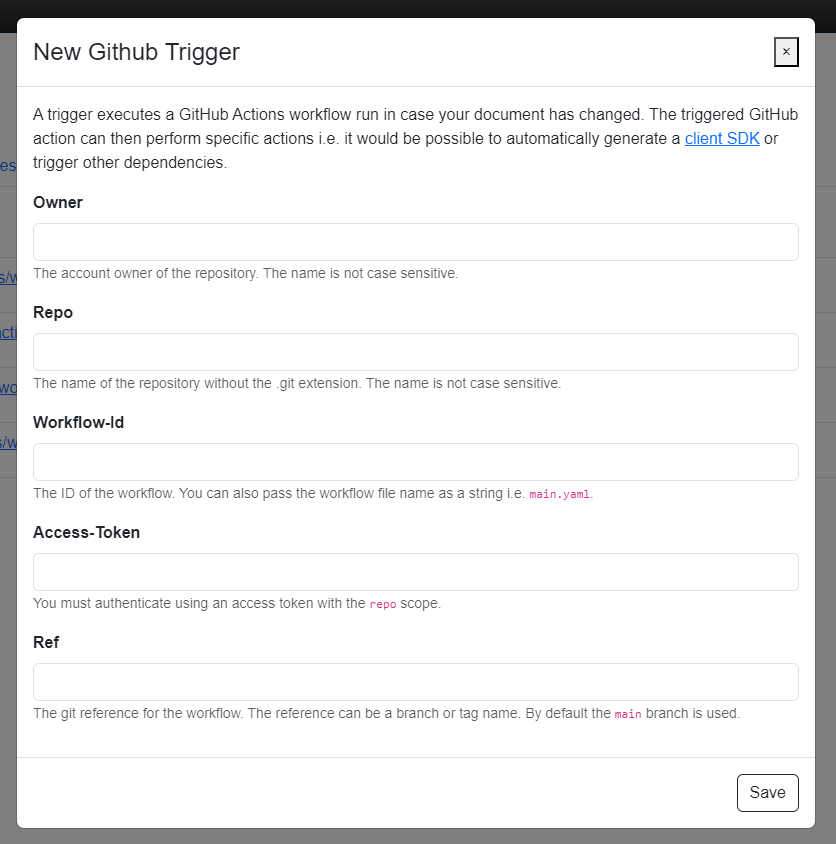
Trigger
Workflow
As next step we need to create a fitting workflow file which generates the code based on your specification
and commit the generated files to your repository. I.e. you could create the following GitHub workflow
file at .github/workflows/sdkgen.yml at your repository.
name: SDKgen
on:
workflow_dispatch:
inputs:
typehub_message:
description: "The TypeHub commit message on commit"
required: false
typehub_version:
description: "The TypeHub version on tag"
required: false
typehub_changelog:
description: "The TypeHub changelog on tag"
required: false
permissions:
contents: 'write'
jobs:
generate:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: apioo/sdkgen-generator-action@v0.2.1
with:
client_id: '${{ secrets.SDKGEN_CLIENT_ID }}'
client_secret: '${{ secrets.SDKGEN_CLIENT_SECRET }}'
typehub_message: '${{ inputs.typehub_message }}'
typehub_version: '${{ inputs.typehub_version }}'
typehub_changelog: '${{ inputs.typehub_changelog }}'
publish:
if: "${{ inputs.typehub_version != '' }}"
needs: generate
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: '16.x'
registry-url: 'https://registry.npmjs.org'
- run: npm version ${{ inputs.typehub_version }} --no-git-tag-version
- run: npm install
- run: npm run build
- run: npm publish --access public
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}
In this example we use the SDKgen Code Generator
GitHub action to generate the code from your specification. The SDKGEN_CLIENT_ID and SDKGEN_CLIENT_SECRET
repository secrets must be configured at your repository and should be the credentials of your sdkgen.app
account. At your repository root you need to add a sdkgen.json
file which describes how the code is generated i.e.
{
"type": "client-typescript",
"require": {
"fusio/sdk": {
"target": "./src"
}
}
}
In this example we use typescript as target language but you can of course use any language which is also available
at TypeHub. The key of the required object must be the name of your document at TypeHub.
Conclusion
With this simple setup we have created a flexible infrastructure to automatically generate modern client SDKs
based on your specification. Everytime you make changes to your document at TypeHub all connected repositories
are automatically updated.